
FilmCity
This personal project was completed while self-studying UX design. It tackles the challenges faced by a local movie theater company that failed to understand what aspects of their product are frustrating users.
My Role
Personal Project (Overall Product Design)
Duration
10 weeks (November 2022 -January 2023)

Problem
Movie-goers are increasingly finding the traditional theater experience to be both inconvenient and disappointing, resulting in an attendance decline. The challenges of navigating long lines, enduring high costs, and the lack of engaging offerings are causing many customers to seek alternative options for entertainment.
Solution
A mobile application that allows users to be able to skip the line and add personalization, all while maintaining affordability.
Initial Research
Before conducting user research, I wanted to understand the current state of the movie theater business. The pandemic had put a dent in virtually all entertainment options, but it specifically hit cinemas. Since many of the movie releases were happening on demand through streaming services, it put the necessity of the movie-going experience into question. A survey by Variety highlights this disparity by showing:
70%
of customers would rather watch movies at home versus the movie theater.
User Interviews
There was a clear problem that emerged from my initial research: a large majority of consumers saw little value in attending the theaters. To find out the specifics of why this is, I conducted a series of user interviews, both quantitative and qualitative. Through connections, I interviewed 5 movie-goers, both past and present, about their experiences when attending.
Competitive Analysis
When conducting a competitive audit, it was observed that most movie theater apps lacked a mobile ordering feature for food and drink. Additionally, all four apps had high fees for reserving seats. These gaps can provide opportunities for improvement and differentiation in the market.
Data Synthesis
After conducting the initial user research and competitive audit, I gathered and organized all 110 data points using affinity mapping. This process helped me identify the three most common pain points that were shared by users:
Ideation & Brainstorming
After uncovering the major pain points faced by users, the “must have” features of the product are:
Setting the Stage
It was determined that an app was the best fit for the project. The mobile nature of an app provides users with the convenience and flexibility to easily purchase tickets and snacks from anywhere, at any time. In comparison, a website could only be properly utilized on a computer.
Initial Design
Hand-drawn wireframes were the first phase of feature implementation that aimed to solve the user problems identified through research. They provided a roadmap for the design, ensuring that all the features and functionalities were in place. The wireframes were crucial in bringing the concept to life and establishing a clear direction for the project moving forward.
Testing & Iterations
The application underwent two phases of testing. The first phase focused on the low-fidelity prototype and was tested with a small group of users to gain early insights to validate the app's core features. Feedback from this testing was used to refine the concept and prioritize features for the high-fidelity mockups.
The second phase of testing was used to refine the high-fidelity mockups and create the final prototype. This phase involved additional testing and feedback to increase the integrity of the app's design and to ensure that it met the users’ needs and expectations. This phase was used to make final refinements and ensure that the app was ready for launch.
The testing phases were critical to the app's success and helped to ensure that the end product met the needs of the target audience and provided a high-quality user experience.
Accessibility
Using the IBM Accessibility Guidelines as a framework ensures the product will meet the needs of a diverse range of users and be accessible to many. Here are some considerations that were used during the design process.
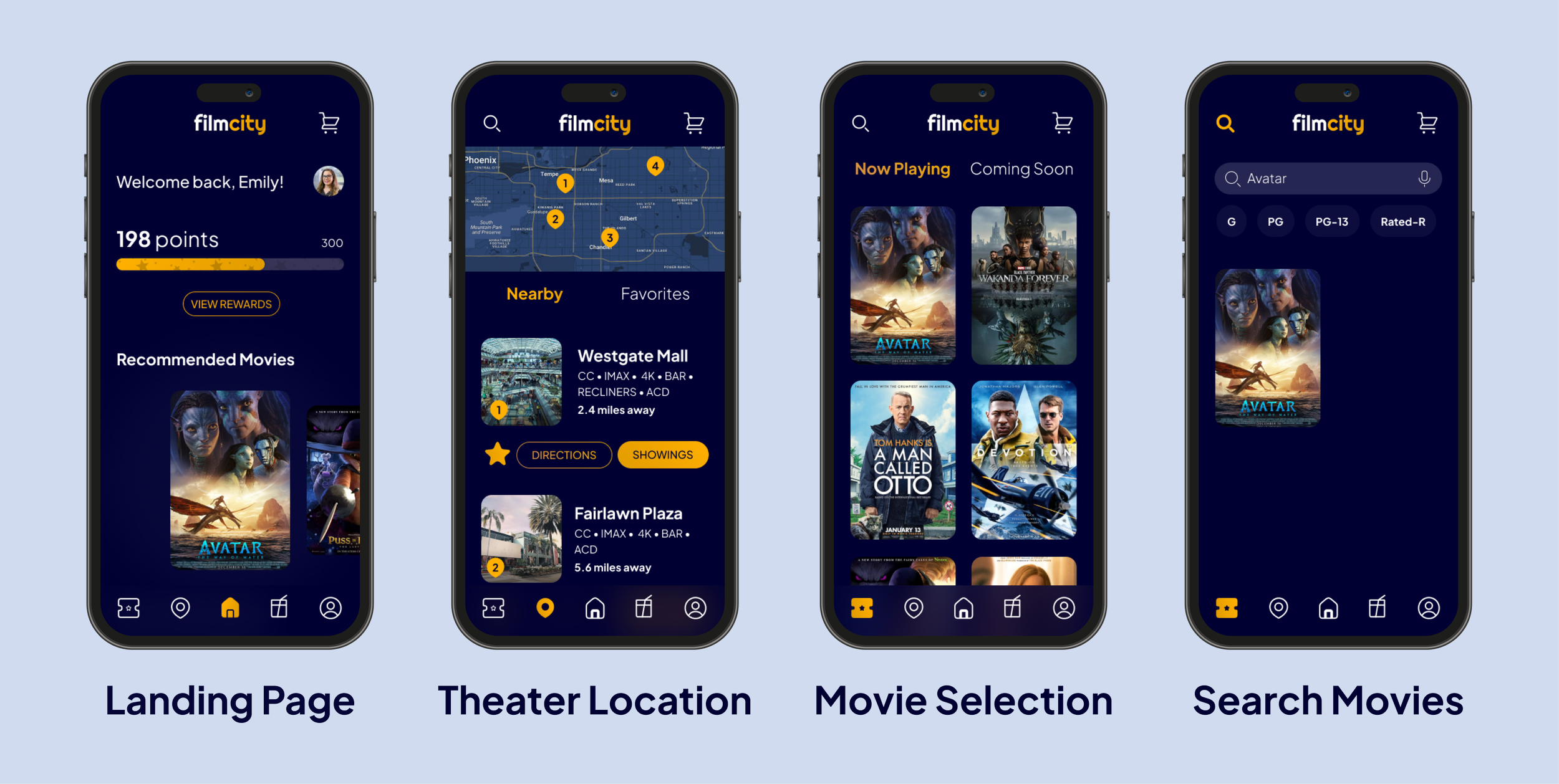
Final Mockups & Prototype
Impact
This app has the potential to greatly impact the movie-going experience by allowing for convenient ticket purchasing, seat reservation, and mobile ordering for snacks. With the addition of the loyalty program and movie suggestions, the overall experience is more personalized and cost-effective. All this is wrapped up in an interface that is user-friendly and easily navigable.
To measure the success of the app, various metrics can be used, including:
User Acquisition: The number of new users who download and install the app.
Conversion Rate: The percentage of app users who complete a ticket purchase.
User Engagement: The frequency and duration of app usage and the number of features used.
Retention Rate: The percentage of users who continue to use the app over time.
Customer satisfaction: Feedback and ratings provided by users through surveys and reviews.
Revenue: The amount of money generated through ticket sales and other in-app purchases.
By analyzing these metrics, FilmCity can gain insight into the effectiveness of its goals, features, and overall user experience and make adjustments as needed to continue growing and improving.
Reflection
As my first project, I have gained a wealth of knowledge on UX design during this time. To say it was easy would be a lie, as there were many points where I doubted my ability and my place within the project. Here are a few things I have learned and would do differently next time:
Relate everything to the user: As obvious as it sounds, I often found myself getting lost in what I thought the app needed. This disconnect with the users’ needs caused me to waste time fleshing out features that weren’t needed and when it came to testing, many features had to be removed or reworked. While it is normal to have changes stem from usability studies, it’s best to avoid the wasted time when possible.
Misunderstandings happen: Sometimes designers misunderstand the needs of the user or the stakeholders. Recognizing this and starting over where needed can be a lifesaver for the project. Avoiding the infamous time-sunk fallacy when designing can be the difference between poor and exceptional user experience.
Seek feedback: Beyond user testing, obtaining feedback from mentors and other professionals in the field of UX design can be beneficial. Their shared insights from years of experience can be used to improve your design process.